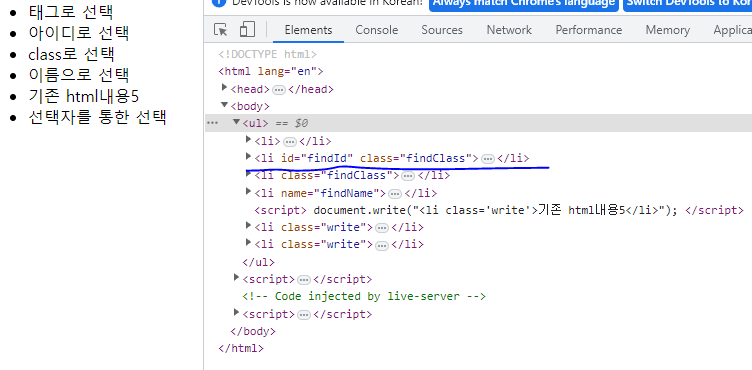
<ul>
<li>기존 html내용1</li>
<li id="findId">기존 html내용2</li>
<li class="findClass">기존 html내용3</li>
<li name="findName">기존 html내용4</li>
<script>
document.write("<li class='write'>기존 html내용5</li>");
</script>
<li class='write'>기존 html내용6</li>
</ul>
<script>
/* item메소드 파라미터는 줄 인덱스 */
// 태그(요소)를 통한 선택
document.getElementsByTagName("li").item(0).innerHTML=" 태그로 선택";
// 아이디를 통한 선택
document.getElementById("findId").innerHTML="아이디로 선택";
// 클래스를 통한 선택
document.getElementsByClassName("findClass").item(0).innerHTML="class로 선택"
// 이름을 통한 선택
document.getElementsByName("findName").item(0).innerHTML="이름으로 선택"
// css 선택자를 통한 선택
document.querySelectorAll(".write").item(1).innerHTML="선택자를 통한 선택"
</script>

//태그에 속성 추가 방식
document.getElementById("findId").className="findClass"

'웹개발관련 > javascript 관련 정리' 카테고리의 다른 글
| 자바스크립트 이벤트 처리 예시 (0) | 2023.03.19 |
|---|---|
| 자바스크립트 (0) | 2023.03.17 |
| 자바스크립트 Number객체 컨닝용 정리 (0) | 2023.03.15 |
| 배열의 고차함수 정리 예시추가 예정 (0) | 2023.03.15 |
| 자바스크립트(JS)의 배열 사용 예시들 모음 (0) | 2023.03.14 |

